Do Unicorns have Nightmares of Electric Mayhem?
⇩ First timers, we HIGHLY recommend that you read below ⇩
There you have it. An unbeatable idea for a web-app! Your parents let you borrow the garage to setup your first server, and you've got 1'000$ in VC-funding. All that's left is to grow your operation, and make sure it's... Built to Scale!
The goal of the game is to get as many users as possible!
Happy users will increase the total user count, while unhappy users (those who couldn't connect because your infrastructure couldn't handle the load) will decrease your user-count. If you have more unhappy users than total users, or if you run out of money, you lose. Unhappy users never go away, so make sure that you always have an infrastructure at a scale to match your user-count. To do this, you need to work on three scales:
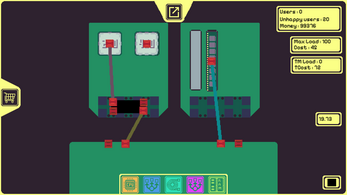
- The computer scale : Here, you place CPUs and RAM in your computer, and use cables to connect them to the output on the bottom of the screen. In mid- and high-end PCs, you can use load-balancers to optimize CPU/RAM usage. Drag-and-drop components into their slots, hover over them to get their info, and right-click on them to remove them (if they are not broken, they will go back into your inventory).
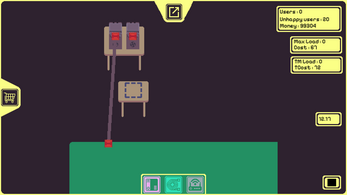
- The room scale : Here, you can place PCs (which you will need to configure) and Routers. Routers allow you to connect more PCs to the internet.
- The city scale: Here, you can place buildings which contain rooms, and ISPs. Connect your buildings to the ISPs so they have internet access.
The button at the top of the screen allows you to go up a scale, while double-clicking on buildings/computers allows you to go inside/decrease the scale. The button on the left opens up the shop, where you can buy components. Quality goes from worst to best in top-to-bottom, as does the scale the components are used at. Cables can be used at every scale, and their capacity grows as you use them in bigger scales.
On the right side of your screen, you can see current user info at the top, then the total load you can handle at the moment (in red if it is lower than your user count) and the total maintenance cost, then the load and maintenance cost of the component/scale you are currently in. At the bottom is the timer until the next load-check.
Finally, components can break. The high the load-percentage on a component, the more likely it is to break (and the more sparks it will emit).
In the tutorial, you can try out different stuff since the game won't end.
Created in 96 hours for the GMTK Jam 2024 with the theme "Built to Scale".
| Status | Released |
| Platforms | HTML5, Windows, macOS, Linux |
| Authors | Preposterous_productions, Yūki |
| Genre | Simulation |
| Made with | Godot |
| Tags | 2D, Godot, Management, Pixel Art, Retro, Singleplayer |
Install instructions
- On the right side of your screen, you can see current user info at the top, then the total load you can handle at the moment (in red if it is lower than your user count) and the total maintenance cost, then the load and maintenance cost of the component/scale you are currently in. At the bottom is the timer until the next load-check.
- Finally, components can break. The high the load-percentage on a component, the more likely it is to break (and the more sparks it will emit).
- In the tutorial, you can try out different stuff since the game won't end.





Leave a comment
Log in with itch.io to leave a comment.